簡說響應式自适應網站和獨立的手機網站
什麽是自适應網站?
其實自适應更專業的說法是響應式網站。在2010年5月,Ethan Marcotte提出的響應式網站的概念,通俗的說,就是一(yī)個網站可以兼容不同的終端,不用爲每個分(fēn)辨率設備做一(yī)個特定的版本的網站。近年來,各種大(dà)屏幕移動設備的普及,響應式網站也受到了更多人的青睐。甚至大(dà)多數的人認爲,響應式網站是實現友好移動目标,更好、更快、更省的方案。
但事實又(yòu)是否這樣呢?
對熱衷響應式或自适應的人,不難想象:網站适應了移動設備的顯示,界面也非常美觀,你可能覺得一(yī)切都很好,網站也實現了友好移動的目标。然而不要開(kāi)心得太早,數據表明:這種響應式設計,會令你的用戶和經濟效益流失30-50%。
響應式網站有幾個緻命缺點:
1.響應式設計僅是改善移動體(tǐ)驗并沒達到最優化。
不管是自适應設計,還是響應式設計,它們的基本原則是:盡可能不要因爲設備不同而導緻顯示不同的内容(比如在低分(fēn)辯率的終端上會删減某些内容)。試想,顯示在電(diàn)腦1440x900分(fēn)辨率屏幕上的内容,要在手機的320x240分(fēn)辨率屏幕上顯示,你會發現,可視區域變小(xiǎo),内容都擠一(yī)起,頁面拉長,排版順序錯亂,使用困難度增加等等。所以自适應和響應式設計,都是選擇性把内容隐藏,以适應小(xiǎo)頁面,減少上述的問題出現。但這樣一(yī)來,頁面的表現效果就沒那麽理想了,交互體(tǐ)驗也達不到移動端的最優,把控不好網站就會給用戶不倫不類的感覺。

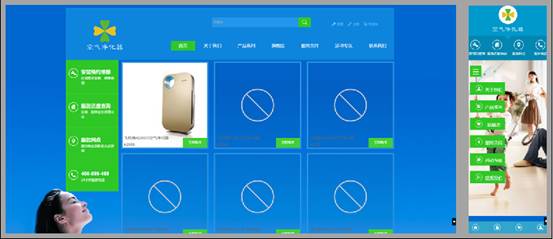
某響應式網站在移動端上的顯示缺陷(右側爲移動版)
例如上面的響應式網站,右邊移動端明顯将在左邊電(diàn)腦端有展示的産品都隐藏了,這對從電(diàn)腦端切換到移動端的用戶是很不友好的。而且移動端的交互設計也不是我(wǒ)(wǒ)們熟悉的。還有很明顯的一(yī)點是,同一(yī)個網站風格差異卻如此大(dà),感覺就是兩個網站。如果是單獨設計的移動網站,它就能避免像上面響應式網站那種顯示上的突兀,例如下(xià)面的一(yī)些電(diàn)腦端和移動端網站的對比:

騰訊網的電(diàn)腦版和移動版對比

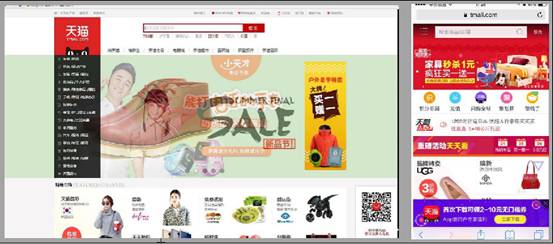
天貓商(shāng)城的電(diàn)腦版和移動版對比

360官網的電(diàn)腦版和移動版對比
從上面騰訊、天貓、360等它們的做法看到:個性化的宮格布局,流行的移動端界面,合理地顯示網站信息。顯然這些才是我(wǒ)(wǒ)們所熟悉的移動端表現,交互上更貼近APP的UI風格,更好的用戶體(tǐ)驗。爲什麽他們能把網站在移動端的表現處理得如此好?因爲他們都是專門做了一(yī)個移動版的網站,并沒有采用自适應設計,因此,網站的設計沒有受到自适應方案的限制。
2.響應式設計并不利于百度的關鍵詞優化和排名。
因爲用戶在不同終端的搜索習慣不同,所以百度對移動網站和電(diàn)腦網站的關鍵詞處理策略也不相同。而對于響應式的方案,不同終端訪問到的網頁代碼是一(yī)樣的,這樣就不能在電(diàn)腦端和移動端設置不同的關鍵詞。這無疑是給百度關鍵詞優化增添了大(dà)大(dà)的阻礙。另外(wài),百度的搜索排名也是有移動端和電(diàn)腦端之分(fēn)的。針對這方面,更适合使用獨立的移動端網站專門做移動端的百度排名,這樣不會影響電(diàn)腦端的百度排名,兩個版本的網站百度優化也可以獨立進行。
所以,如果你的網站需要進行商(shāng)業推廣的話(huà),那還是獨立做一(yī)個移動版網站更好,而不是使用響應式網站。
3.響應式網站無法區分(fēn)移動端,浪費(fèi)帶寬,加載耗時長。
響應式(自适應)設計的實現方式,往往是縮小(xiǎo)或者隐藏電(diàn)腦版網站的内容,使之适應移動端的窄屏。但隐藏的内容依然會加載,低分(fēn)辨率設備會加載高質量的圖片或者視頻(pín),不分(fēn)屏幕尺寸都提供相同大(dà)小(xiǎo)的網頁。這樣的話(huà),響應式網站加載的内容相比非響應式網站會增加20-50%。加載内容多,速度慢(màn),浪費(fèi)流量。在國内高流量費(fèi)面前,用戶是想都不用想就會放(fàng)棄使用你的網站的。
響應式網站相對非響應式網站的加載耗時,一(yī)般都會延長1-2秒,在2G、3G網絡情況下(xià)更嚴重。而Google統計的數據是加載時間每延長0.4秒就會有0.59%的用戶流失,電(diàn)商(shāng)類代表亞馬遜則表示每延長0.1秒就會有1%的用戶流失,資(zī)訊門戶類的雅虎則是每延長0.4秒就會流失5-9%的用戶。所以你的響應式網站每天流失了多少用戶,你可以對号入座算一(yī)算。
4.響應式對于ie6,7,8浏覽器簡直是悲劇。
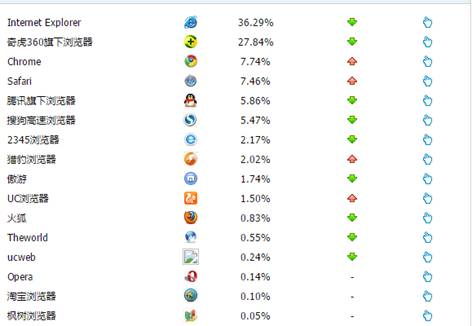
響應式或者自适應方案裏,運用了很多html5新特性,而這些新特性隻有高級的現代浏覽器才支持,而在ie6,7,8來說幾乎是看不了的,甚至在ie9,10的表現也隻是差強人意。從cnzz數據中(zhōng)心統計的國内浏覽器使用率來看,ie占比高達36.29%。請問你能承受36.29%的用戶流失嗎(ma)?

響應式網站在IE上體(tǐ)驗或将失去(qù)36.29%的用戶
現在你是否已經察覺,不管是淘寶、天貓、京東、唯品會,還是騰訊、百度、新浪、360爲什麽都不用響應式了吧?我(wǒ)(wǒ)們絲毫不會懷疑:響應式或自适應僅僅是一(yī)個坑。而正确的做法是分(fēn)開(kāi)建設電(diàn)腦端和移動端網站。專門建設一(yī)個移動版的網站才是可行的法則,這樣才能更靈活,提供更專業、更優的移動體(tǐ)驗和個性化、多樣化的設計。
我(wǒ)(wǒ)們可能會疑問爲什麽市場上響應式網站會那麽火(huǒ)?真相是,響應式或自适應設計,僅是是設計師的主觀決定,他們認爲電(diàn)腦網站界面不再适用移動網站界面,然後非作出相應的改變不可。甚至存在更可笑的情況,程序員(yuán)爲了賣弄技術而使用響應式,建站公司爲了顯得更高大(dà)上多騙點錢而抛出響應式等等。響應式的運用在很多情況下(xià)都是沒必要的,也沒什麽值得大(dà)家去(qù)追棒。所以我(wǒ)(wǒ)們的建議就是:最好爲你的電(diàn)腦網站推出移動版本,将關注重點要放(fàng)在網站信息展示、網站性能、用戶體(tǐ)驗、經濟效益、用戶留存等關鍵點上。這裏或許還有一(yī)件事,可能你并不知(zhī)道,響應式之父Ethan Marcotte還說過,“最重要的是,響應式網頁設計的初衷不是要取代移動網頁”。

華籁網絡爲您提供南(nán)京網站制作及維護、服務器租用及代維
網站優化推廣、企業郵箱、400電(diàn)話(huà)、畫冊LOGO設計等。

微信号:hualaiwang 郵箱:service#hualay.net
電(diàn)話(huà):18066075725 / 4006661495
南(nán)京網站建設高品質技術服務商(shāng)
- 上一(yī)篇:26步讓你的網站在同行中(zhōng)脫穎而出
- 下(xià)一(yī)篇:響應式和自适應它們的設計區别在哪裏







